 谷歌浏览器电脑版
谷歌浏览器电脑版
硬件:Windows系统 版本:130.0.6723.59 大小:9.75MB 语言:简体中文
发布:2023-07-22 更新:2024-05-28 厂商:谷歌信息技术(中国)有限公司✅
在Chrome扩展开发中,事件监听器通常用于处理各种用户操作或浏览器状态变化。常见的API包括chrome.runtime.onInstalled、chrome.runtime.onStartup以及chrome.tabs.onUpdated等。这些事件监听器可以帮助开发者在特定时刻执行相应的代码。作为资深的Chrome教程编写者,以下是我为Chrome扩展添加事件监听器的教程:

1.创建项目结构
首先,确保您的扩展项目结构包含以下文件:
-`manifest.json`:定义扩展的基本信息和权限。
✅-`background.js`:扩展的后台脚本,负责管理扩展的生命周期和处理事件。
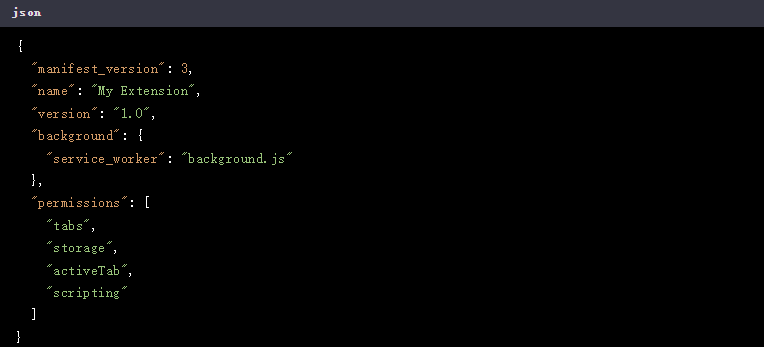
2.配置`manifest.json`
在`manifest.json`文件中,声明扩展的背景脚本和所需的权限。例如:

✅3.编写背景脚本(background.js)
✅在`background.js`中,您可以使用各种事件监听器来响应不同的事件。下面是一些常用的事件监听器的示例:
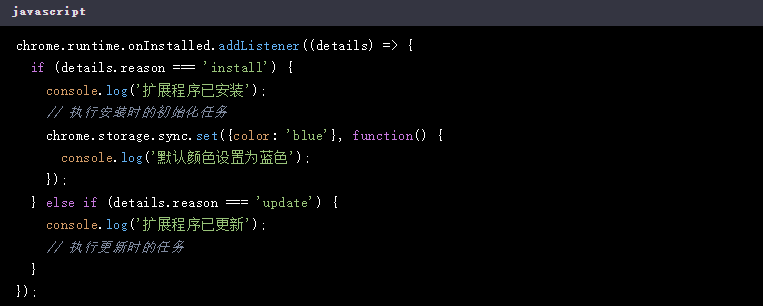
✅3.1chrome.runtime.onInstalled
`chrome.runtime.onInstalled`事件在扩展程序被首次安装或更新时触发。它常用于初始化任务,如设置初始配置或注册内容脚本。

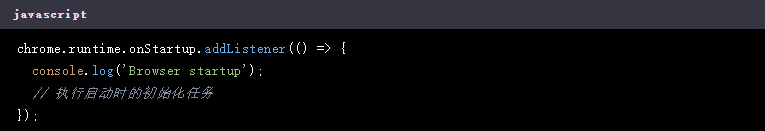
3.2chrome.runtime.onStartup
`chrome.runtime.onStartup`事件在Chrome浏览器启动时触发。它常用于执行一次性的初始化任务,如创建上下文菜单项。

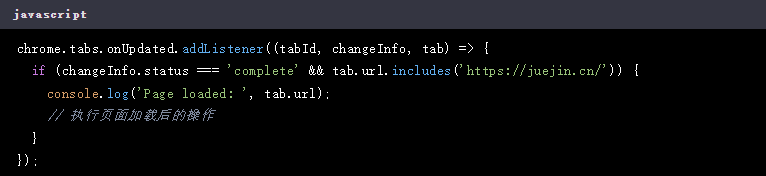
✅3.3chrome.tabs.onUpdated
✅`chrome.tabs.onUpdated`事件在标签页的内容发生变化时触发。它常用于检测页面加载完成并执行相应的操作。

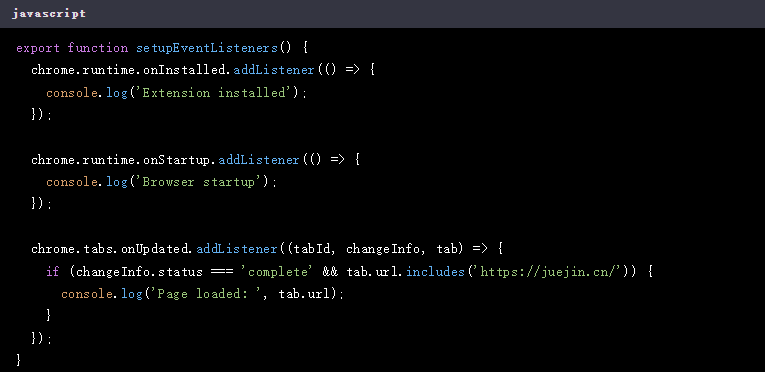
为了保持代码的可维护性,可以将事件监听器相关的代码组织到不同的模块中,然后在`background.js`中导入和使用这些模块。例如:
创建一个名为`eventHandlers.js`的文件:

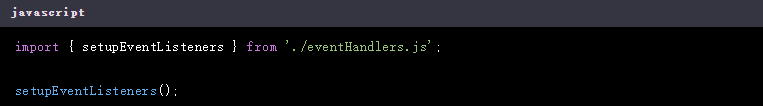
✅然后在`background.js`中导入并使用这个模块:

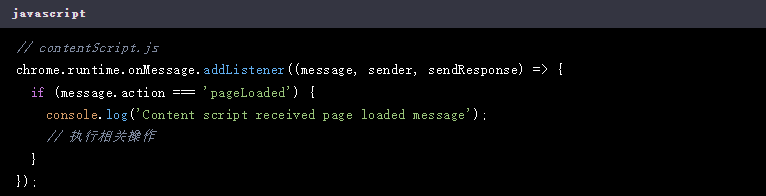
如果需要在内容脚本或其他页面脚本中与后台脚本通信,可以使用消息传递的方式。例如:
4.1在内容脚本中监听消息

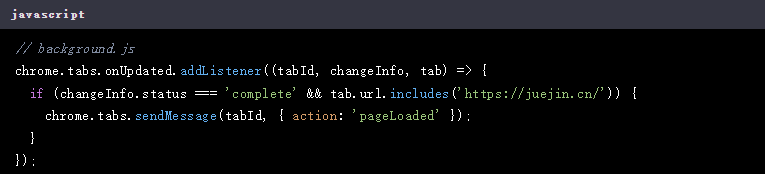
4.2在后台脚本中发送消息

✅通过以上步骤,您可以为Chrome扩展添加各种事件监听器,以实现丰富的功能和交互。希望这些示例能够帮助您更好地理解和使用Chrome扩展开发中的事件监听器。如果您有任何具体问题或需要进一步的帮助,请随时告诉我!